Inhoud van dit artikel
- #1. Wat is een wireframe?
- #2. Waarom wireframes maken?
- #3. Hoe maak je een wireframe?
- #4. Welke tools moet ik gebruiken om wireframes te maken?
- #5. Hoe maak je wireframes voor een webapplicatie?
- #6. Hoe maak je wireframes voor een mobiele applicatie?
- #7. Ons advies
- #8. Wat kunnen we leren van dit artikel ?
#1.
Wat is een wireframe?
Een wireframe is een diagram of plan van uw toekomstige digitale oplossing, zoals een mobiele of webapplicatie.
Dit eerste ontwerp stelt niet uw uiteindelijke applicatie voor; het is een vereenvoudigde versie van uw gebruikersinterface.
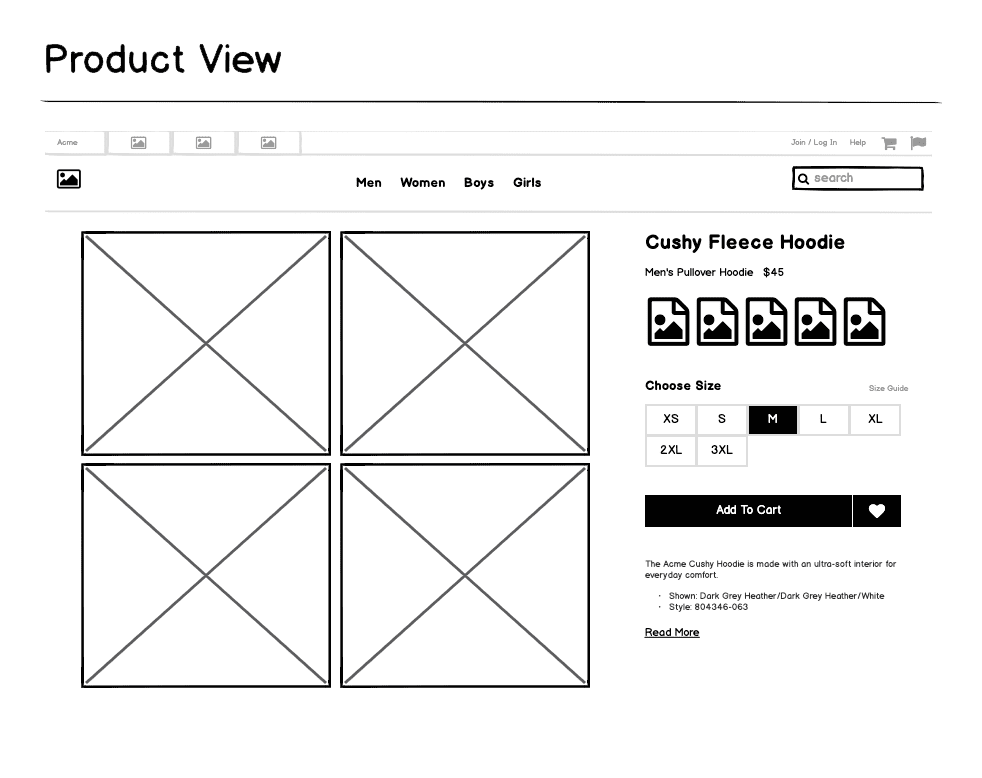
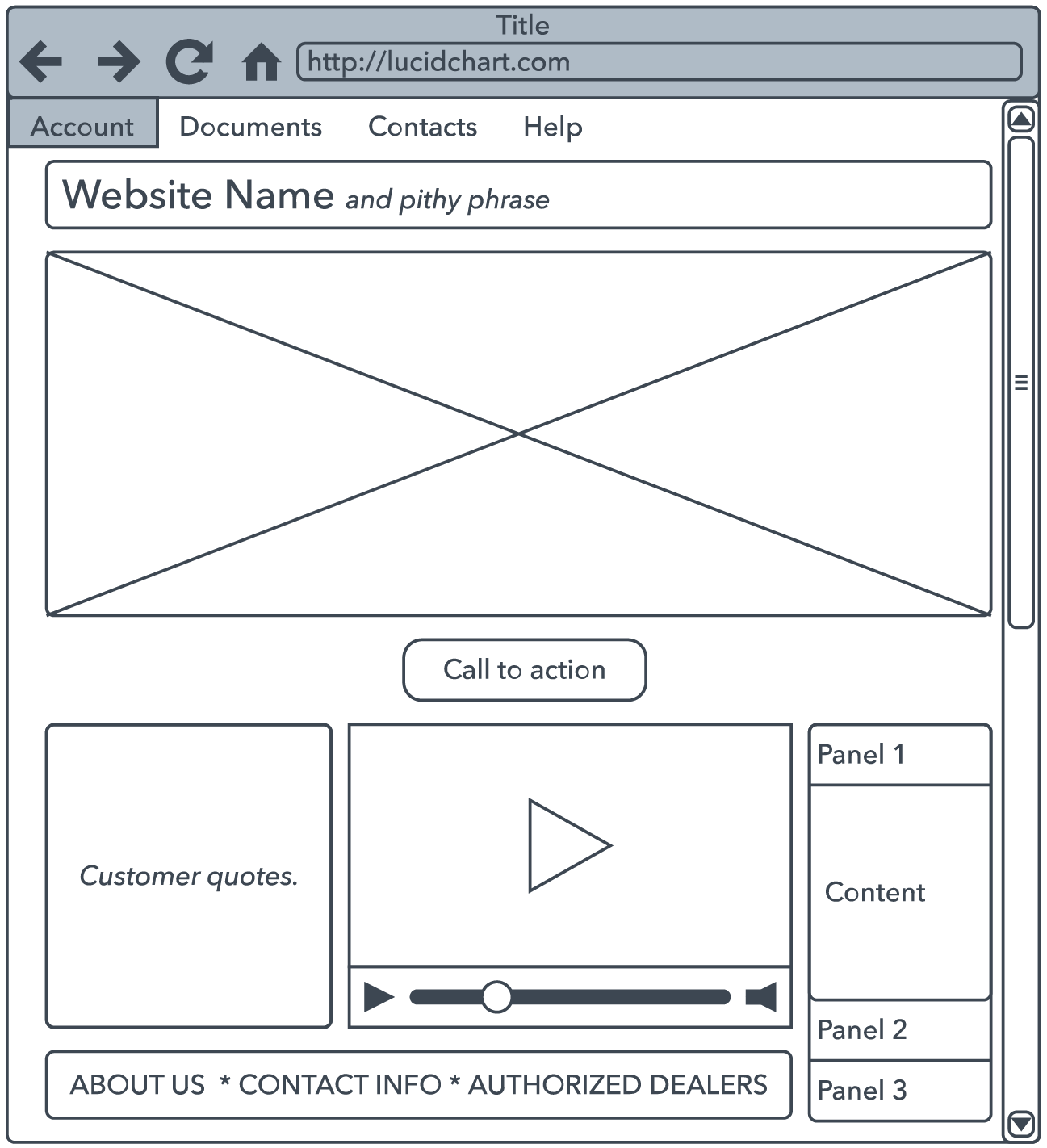
Hier is een voorbeeld van een wireframe van de Balsamiq website:
Deze fase moet worden uitgevoerd vóór de ontwikkeling.
Een wireframe helpt u om uw project duidelijker te visualiseren: de algemene organisatie van de informatie, de architectuur, de lay-out van de pagina's, de tekstzones, de grafische elementen zoals foto's en video's, enzovoort.
Het idee is om alle elementen erop te plaatsen die u graag op uw toekomstige pagina's wilt zien.
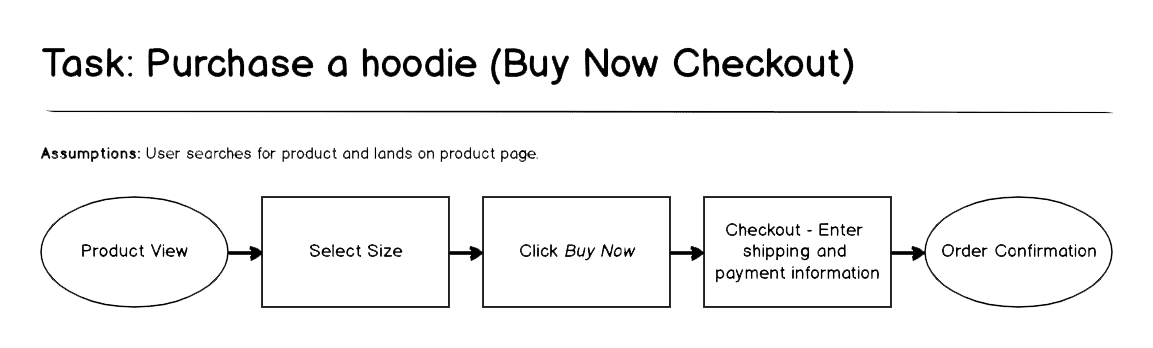
Een wireframe wordt ook gebruikt om de verbinding tussen de verschillende onderdelen van je oplossing te definiëren: welke paden zal de gebruiker kunnen nemen als hij zich eenmaal op uw applicatie bevindt?
Wireframes bevatten geen echte 'ontwerpelementen'. Het zijn eenvoudige, gemakkelijk te maken diagrammen.
U kunt een wireframe vergelijken met het eerste plan dat u maakt als u een huis bouwt. Het is niet het definitieve plan van het huis, maar het geeft een idee weer van hoe het eruit zou kunnen zien.
#2.
Waarom wireframes maken?
Het maken van wireframes is een van de eerste stappen in de ontwikkeling van uw project.
Het is een belangrijke fase, omdat het het concept van uw project en de aannames over de interface en gebruikerservaring valideert.
Het maken van wireframes leert u hoe u de informatie over uw applicatie kunt prioriteren en uw ideeën op de juiste manier kunt structureren.
Dankzij wireframes krijgt u een makkelijk bruikbare oplossing: ze stellen u in staat om op een vereenvoudigde manier na te denken over uw project als geheel.
Door de basis te leggen voordat u uw applicatie ontwikkelt, wordt deze niet onnodig complex.
Merk hierbij op dat als uw wireframes niet door iedereen begrepen worden, dat dit betekent dat uw uiteindelijke applicatie dat ook niet zal worden.
Om u hierbij te helpen kun je het KISS-principe gebruiken, "Keep it Simple, Stupid", wat betekent dat u best de voorkeur geeft aan eenvoud en onnodige complexiteit moet vermijden.
Het tekenen van wireframes helpt ook om de juiste boodschappen over te brengen.
Wireframes vergemakkelijken de communicatie tussen u, uw project manager en zowel de interne als externe developers.
Deze fase helpt u om de duur - en dus ook de kosten - van uw project te bepalen. Uw project manager kan inschatten welke pagina's de meeste tijd zullen vergen en welke eenvoudiger te ontwikkelen zijn.
Deze fase zal u veel tijd besparen tijdens de uiteindelijke ontwikkelingsfase van uw project.
#3.
Hoe maak je een wireframe?
Enkele punten om in gedachten te houden bij het maken van uw wireframes:
Dit is niet de definitieve uitvoering: besteed dus niet te veel aandacht aan details, maar concentreer u op de essentiële elementen van uw project, de structuur ervan.
Als u te veel details opneemt, loopt u het risico uw developers te belemmeren voor het vervolg van het project; ze zullen niet genoeg speelruimte hebben voor de ontwikkelingsfase.
Het doel van een wireframe is om discussie op gang te brengen: geef uw mening en wees niet bang om nieuwe wireframes te vragen; dit is snel te realiseren en stelt u in staat de ideale oplossing te verkrijgen.
Vergeet niet dat een wireframe vóór de ontwikkeling wordt gemaakt en daarom geen code vereist.
Wij raden aan om uw wireframes als team te maken om verschillende perspectieven te hebben, ideeën uit te wisselen en uw concepten uit te dagen om tot de beste mogelijke oplossing te komen.
Aarzel niet om inspiratie op te doen uit wat al bestaat en goed werkt. Het heeft geen zin om het warme water opnieuw uit te vinden.
Let op, inspiratie opdoen betekent niet simpelweg 'kopiëren', het moet natuurlijk ook van toepassing zijn op uw project.
Lijst de pagina's op volgorde van belangrijkheid op, zodat u weet op welke pagina's u de meeste inspanning moet leveren.
Probeer de grootte van de elementen (titels, tekstblokken, foto's, CTA's, socialemediaknoppen, enz.) te respecteren om een idee te krijgen van hun belang.
Als u al inhoud heeft, kunt u deze in uw wireframes opnemen, zodat u een concreter beeld krijgt van het uiterlijk van uw applicatie.
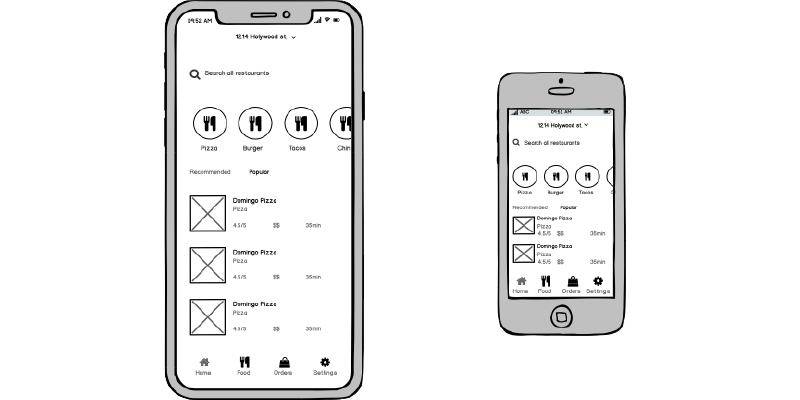
Als u een project heeft voor een webapplicatie, vergeet dan de mobiele versie niet; dit zijn heel verschillende schermen. Bedenk ook dat niet alle smartphones dezelfde afmetingen hebben, zoals u kunt zien op de illustratie van de website Balsamiq hierboven.
De elementen die u in een wireframe moet opnemen:
-
Zet de belangrijke elementen die u op uw applicatie wilt zien:
- Beperk de grote zones: header - body - footer
- Tekstgebieden met titels
- Blokken foto's/video's/pictogrammen
- Het menu en eventueel submenu's als u die al hebt
- Knoppen voor sociale media
- De zoekbalk
- Call-to-actieknoppen
- ...
Onthoud dat er geen ontwerp is; u kunt bijvoorbeeld een rechthoek tekenen met een kruis voor foto's, een lijn voor tekst, enzovoort. Alles moet eenvoudig en schematisch zijn.
Denk ook aan de navigatieroute: op welke pagina komt een gebruiker terecht als hij op een knop klikt?
Wanneer een wireframe maken?
Een wireframe wordt gemaakt vóór de ontwikkeling van uw project, maar u kunt ze op verschillende momenten tijdens uw gedachteproces creëren.
Bij Deuse hangt de timing van het wireframe af van de klant en het project.
Voor sommigen maken we wireframes na de eerste vergadering tussen de klant en onze project manager. Het is trouwens deze laatste die ze tekent.
Voor anderen maken we ze later, net voor we ons bezighouden met het ontwerp van de digitale oplossing, om onze ontwerpers in de juiste richting te sturen.
Sommige klanten weten helemaal niet wat ze willen; ze hebben slechts een globaal idee van hun project. Deze fase is dan des te belangrijker. We maken wireframes die we met hen bespreken om op basis van hun feedback en onze discussies nieuwe te maken. Deze schema's helpen hen om hun project te structureren.
Als u helemaal niet weet hoe u uw project moet opzetten, raden we aan uw wireframes aan het begin van uw overwegingen te maken. Ze zullen u echt helpen om het globale plaatje te zien.
#4.
Welke tools moet ik gebruiken om wireframes te maken?
Er zijn verschillende technieken om wireframes te maken, hier zijn er een paar:
Met de hand:
U kunt eenvoudigweg uw wireframes met de hand tekenen. Zoals eerder uitgelegd, er is geen ontwerpelement, een vel papier en een potlood zijn voldoende om uw ideeën op papier te zetten.
U kunt ook beginnen met het met de hand tekenen van enkele schema's en vervolgens overstappen op een andere hieronder beschreven oplossing om uw wireframes verder uit te werken.
Grafische software:
Als u bedreven bent in grafische software zoals Illustrator of Photoshop van de Adobe-suite, of zelfs het programma Paint, kunt u eenvoudig wireframes maken door elk element handmatig te creëren.
U begint met een lege pagina, wat natuurlijk wel een uitdaging kan zijn als u inspiratie mist.
Online tools:
Er zijn tal van websites en software die het mogelijk maken om wireframes te maken door kant-en-klare sjablonen aan te bieden en elementen gemakkelijk op uw lay-out te plaatsen (meestal in de vorm van drag & drop).
Hier zijn enkele interessante sites (sommige zijn gratis en andere zijn betaald): Balsamiq, Figma, Moqups, Mockplus, Invision, Axure,...
De oplossing gebruikt door Deuse:
We maken sommige wireframes met de hand en voor andere gebruiken we Lucidchart, een samenwerkingsplatform waarmee u snel wireframes en allerlei soorten datavisualisaties kunt maken.
Er is een gratis versie beschikbaar waarmee u 3 projecten kunt beheren. Gezien het feit dat we veel wireframes maken voor onze klanten, hebben we gekozen voor een betaalde versie (voor minder dan 10€ per maand biedt Lucidchart al veel functies).
We gebruiken deze oplossing omdat ze zeer intuïtief is, ons in staat stelt om als team te werken en al onze wireframes op één platform te verzamelen.
#5.
Hoe maak je wireframes voor een webapplicatie?
Om te begrijpen hoe wireframes concreet worden gemaakt, laten we u kennismaken met alle stappen die we bij Deuse uitvoeren wanneer we wireframes maken voor een website met Lucidchart. In het volgende hoofdstuk laten we onze aanpak zien voor een mobiele applicatie.
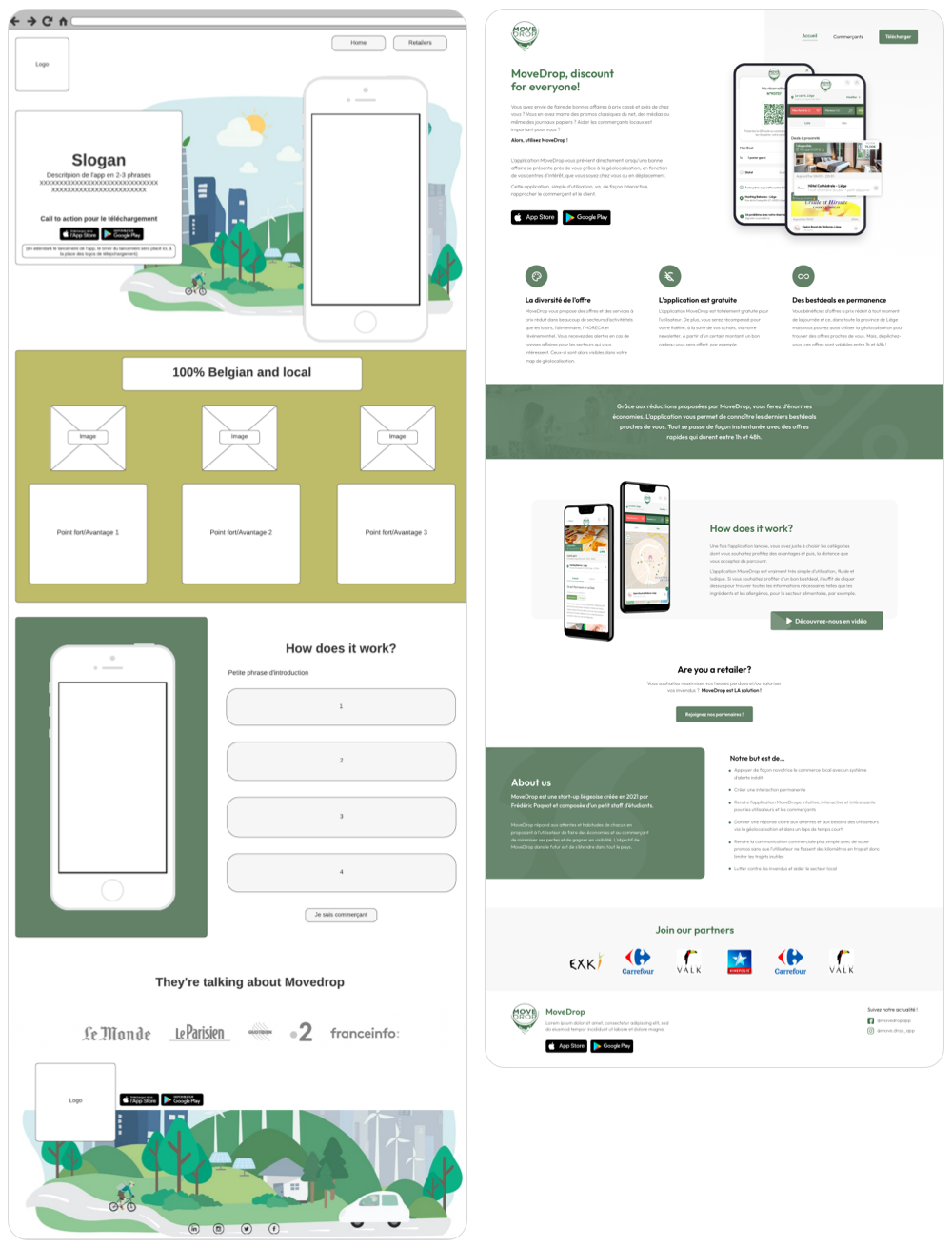
Voor het opzetten van de wireframes voor een website nemen we het project Movedrop als voorbeeld:
Dit is een kleine showcase-website van 2 pagina's, bedoeld om het project en het belangrijkste instrument, de mobiele applicatie Movedrop, in de schijnwerpers te zetten en informatie te verstrekken.
Deze mobiele applicatie brengt gebruikers en lokale handelaren samen. Het stelt handelaren in staat deals aan te bieden voor hun onverkochte producten, terwijl klanten kunnen profiteren van deze aanbiedingen.
Praktisch gezien kunnen handelaren met onverkochte producten een account aanmaken op de mobiele applicatie Movedrop om deze producten te verkopen door deals te publiceren op hun profiel. Klanten die willen deelnemen aan een initiatief ter ondersteuning van onverkochte producten en lokale handel, kunnen ook een account aanmaken om toegang te krijgen tot deze deals.
De website heeft geen bijzondere functionaliteiten, maar het ontwerp en de structuur zijn van groot belang omdat het de weerspiegeling is van de mobiele applicatie op het web. Het dient ook als informatie- en marketinginstrument. Het moet goed worden opgebouwd om snel en efficiënt te voldoen aan de informatiebehoeften van het publiek en om toekomstige gebruikers te overtuigen.
Om onze klant te helpen een idee te krijgen van de look van de website en de informatie die hij ons moet verstrekken (teksten, afbeeldingen), is het daarom belangrijk om voorafgaand aan het ontwerpen een wireframe te maken.
Dit wireframe stelt de ontwerper vervolgens in staat een idee te krijgen van het gewenste uiterlijk en de inhoud die in het ontwerp moet worden opgenomen.
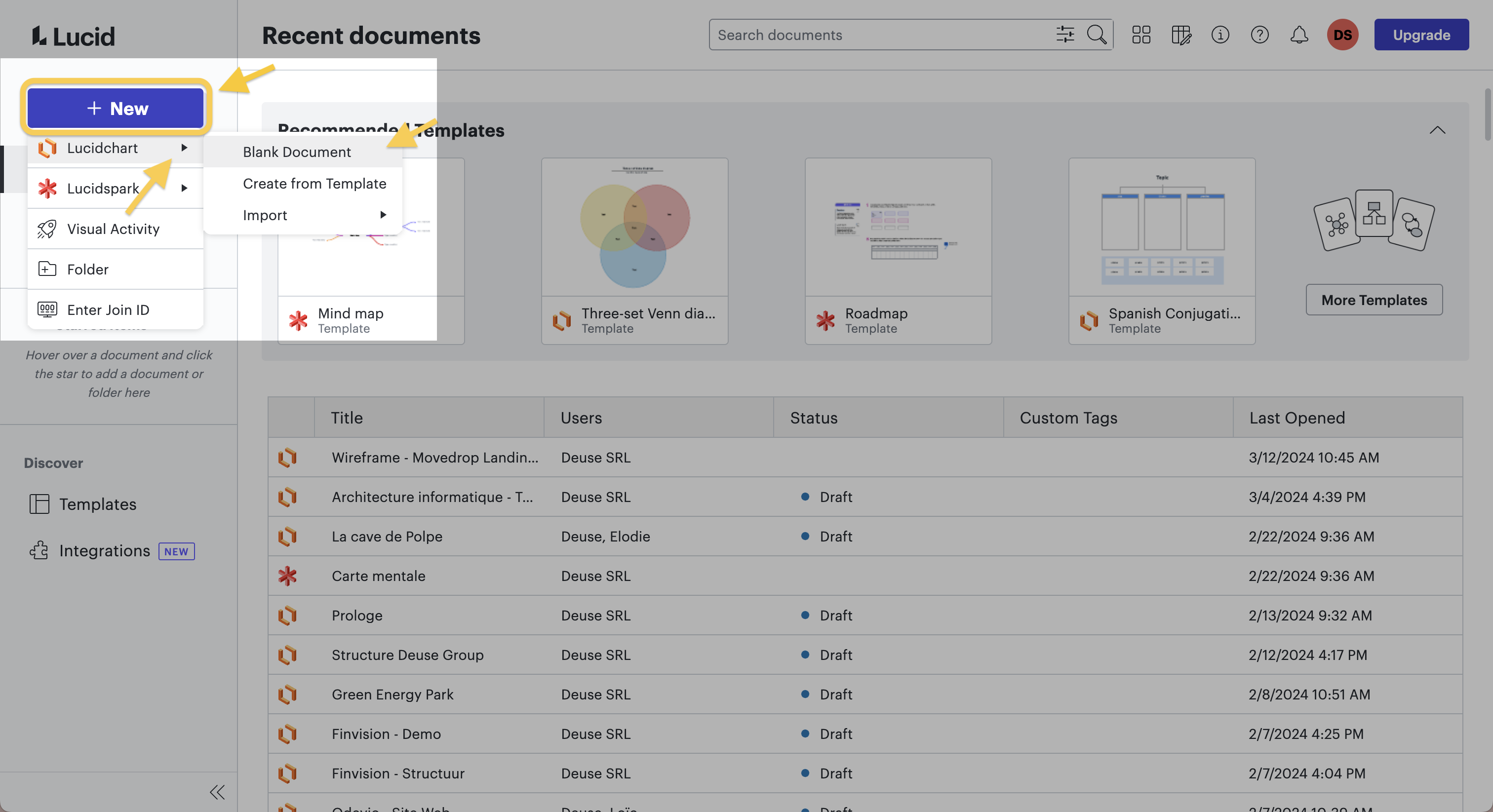
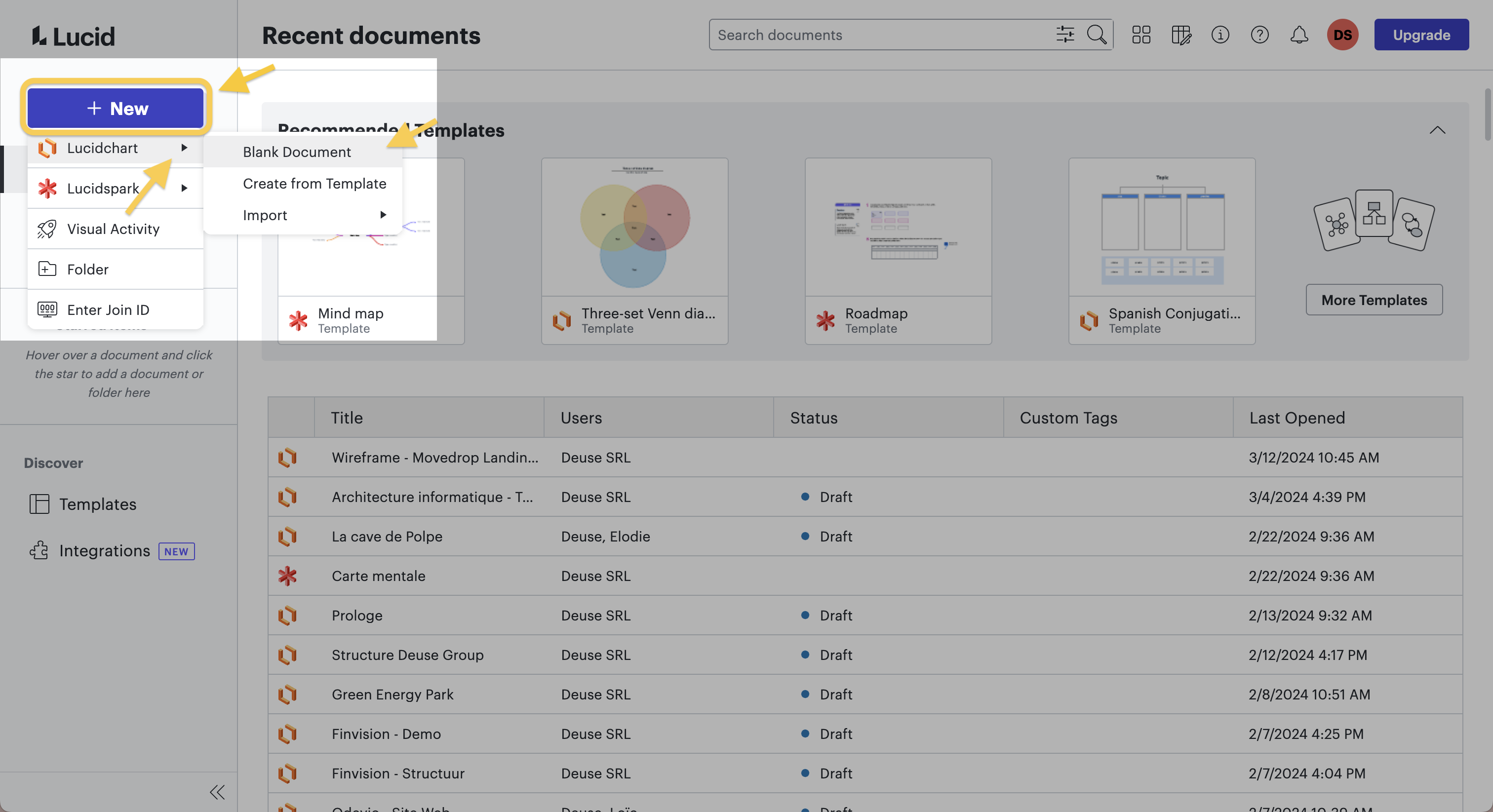
Stap 1: Creëren van een nieuw project op Lucidchart
Nadat we zijn ingelogd op ons account, maken we een nieuw document aan, dat het project "Movedrop - Website" zal worden. Voor het maken van dit nieuwe wireframe selecteren we een leeg Lucidchart-document.

Stap 2: Voeg de gewenste vormen toe
Eenmaal op ons lege document, hebben we al toegang tot bepaalde standaardvormen in de linkerbalk, waarmee we ons wireframe kunnen bouwen. Deze vormen zijn echter beperkt en stellen ons niet in staat om een groot aantal elementen op de lege pagina te schetsen.
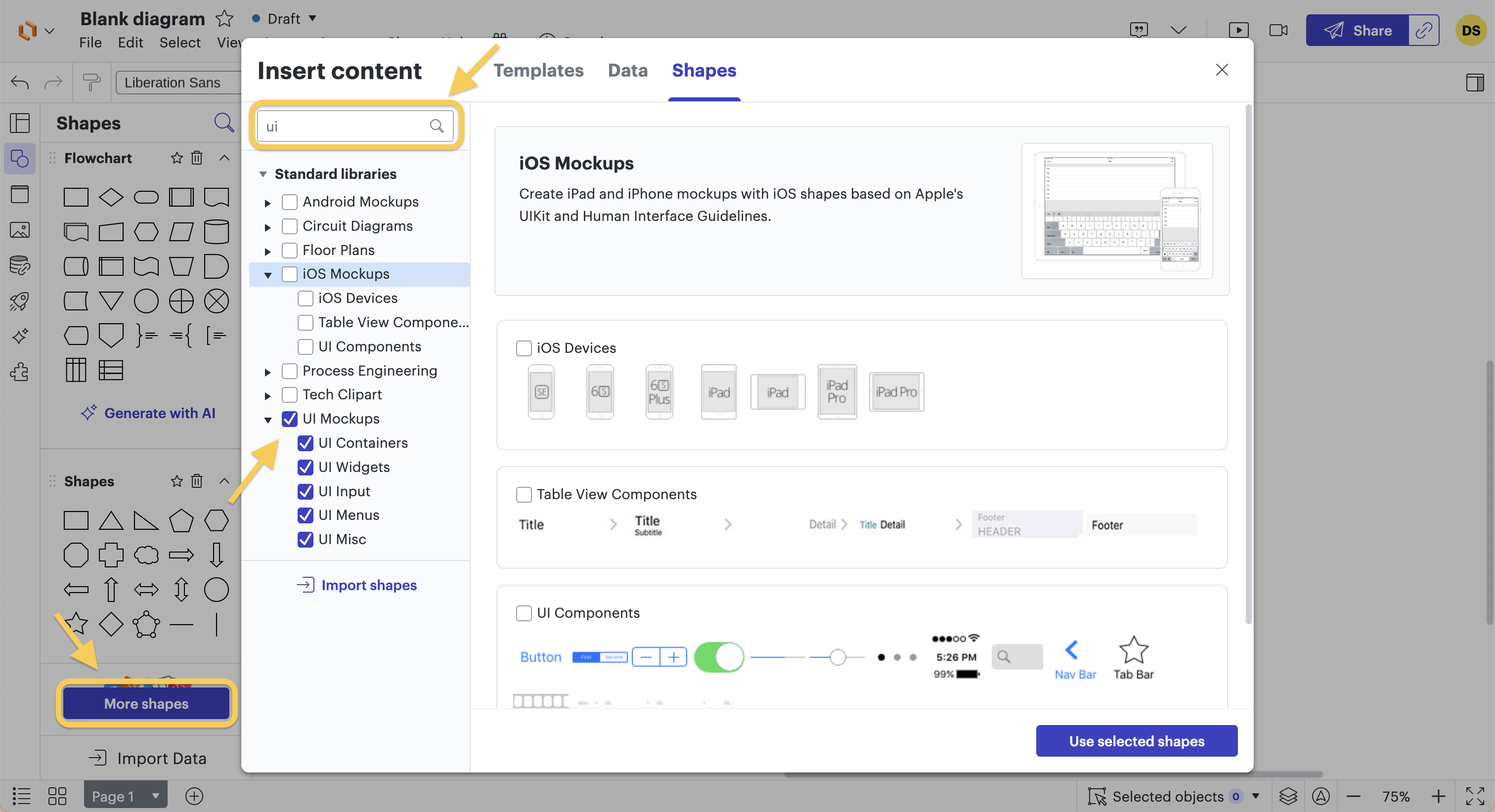
Daarom voegen we een of meer categorieën vormen toe, die we vinden in de vormenbibliotheek.
In het geval van een website zijn de categorieën die verband houden met de UI (User Interface) het nuttigst. We zoeken dus naar deze categorieën en selecteren zelfs het volledige UI-model om alle categorieën te verkrijgen die gekoppeld zijn aan de UI.

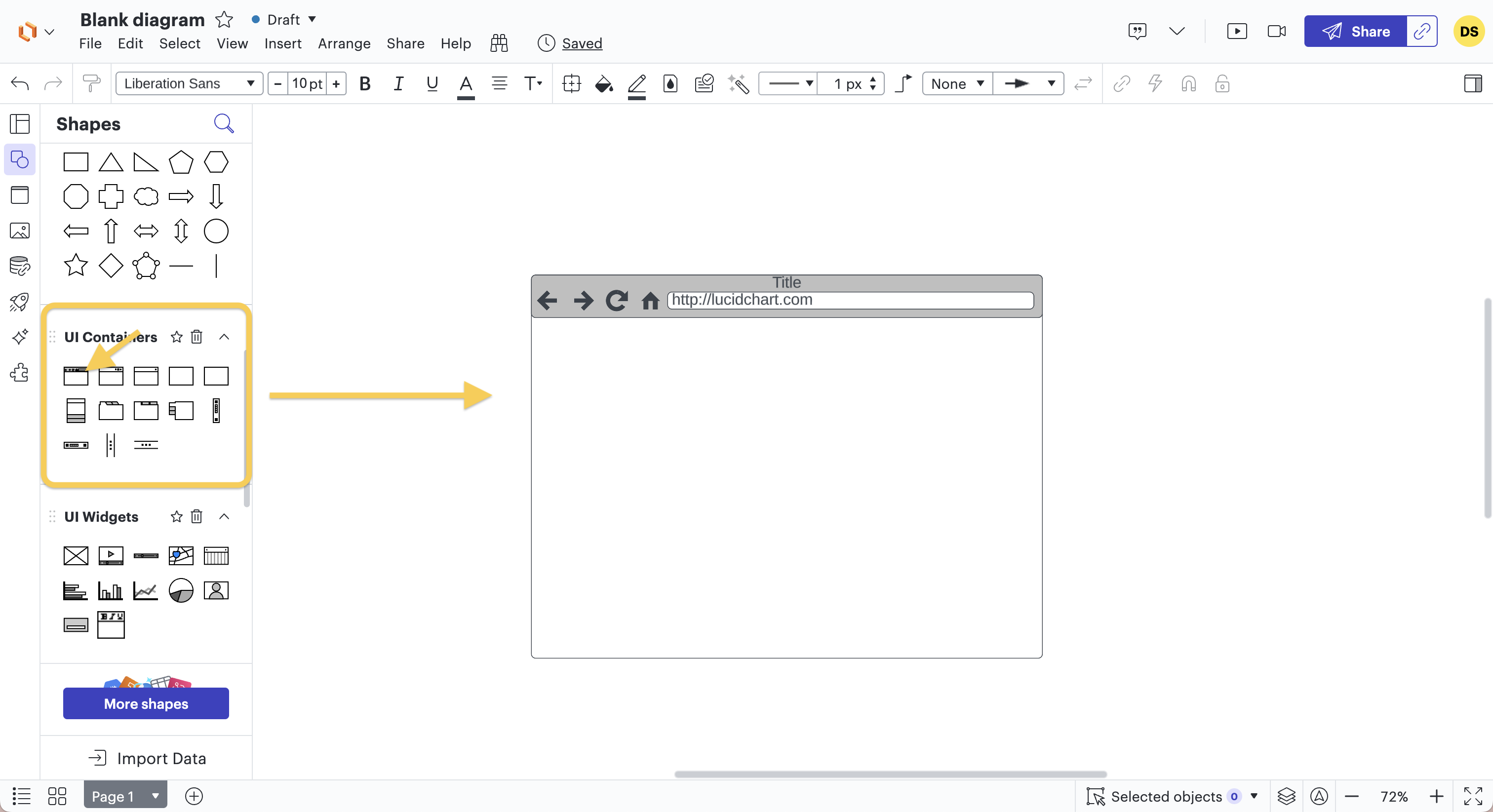
Stap 3: De UI-container kiezen en installeren
Vervolgens kiezen we het frame voor ons wireframe door de gewenste UI-container te selecteren uit de lijst met vormen.
In ons geval stelt het wireframe een website voor, dus selecteren we het "navigatievenster".

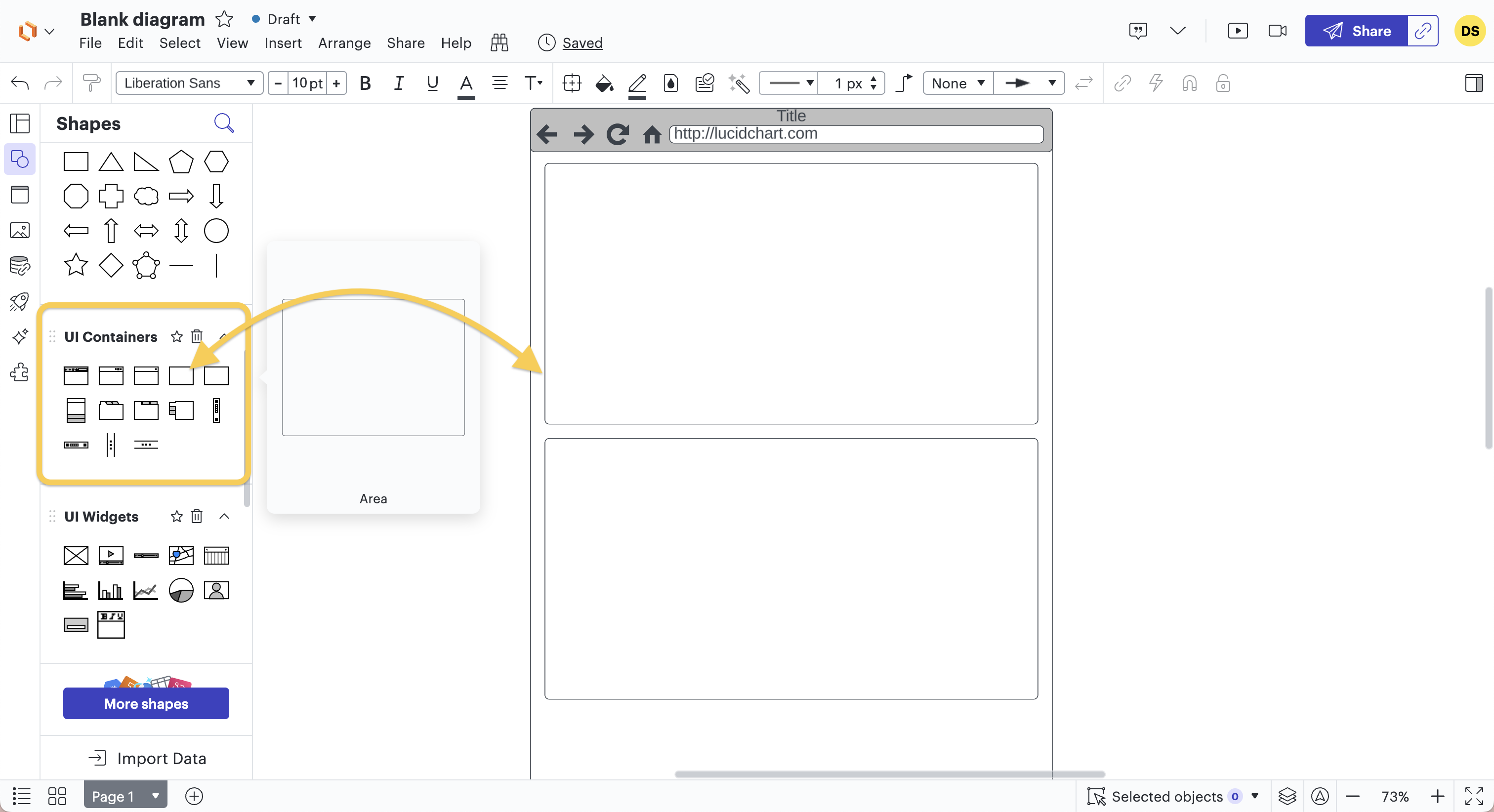
Stap 4: Zones en blokken toevoegen
Zodra we het navigatievenster hebben gemaakt, is het tijd om het te vullen met de inhoud en functionaliteitsvormen die we willen.
Hiervoor gebruiken we ook de vormen die aan de linkerkant van de pagina beschikbaar zijn.
Eerst definiëren we de paginazones, als dat er meerdere zijn, en de inhoudsblokken.
Het is belangrijk om te beginnen met de zones en blokken voordat we meer in detail treden, omdat zij de structuur en fundering van ons wireframe vormen, een beetje zoals bij een huis waar je eerst de fundering legt.


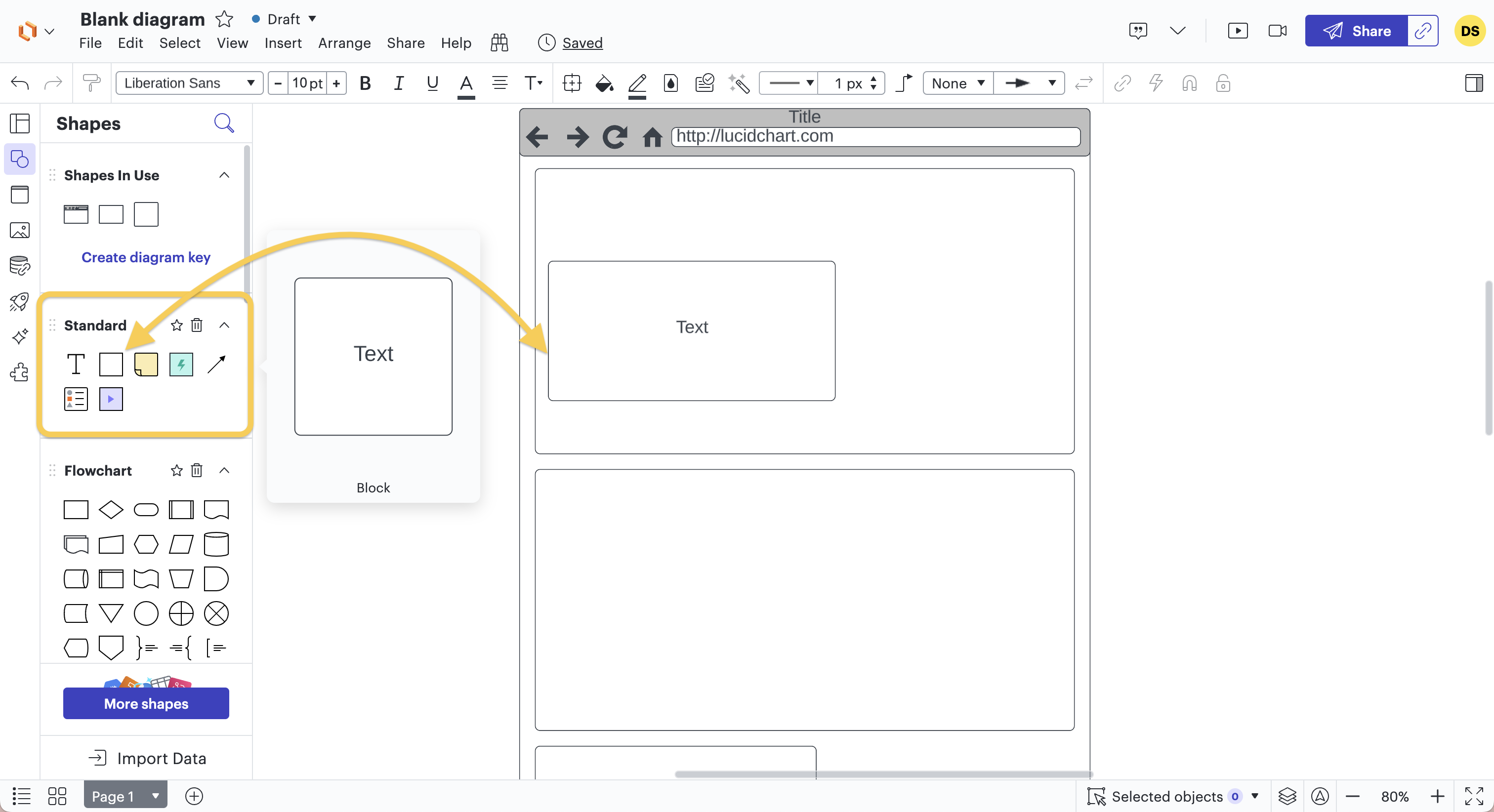
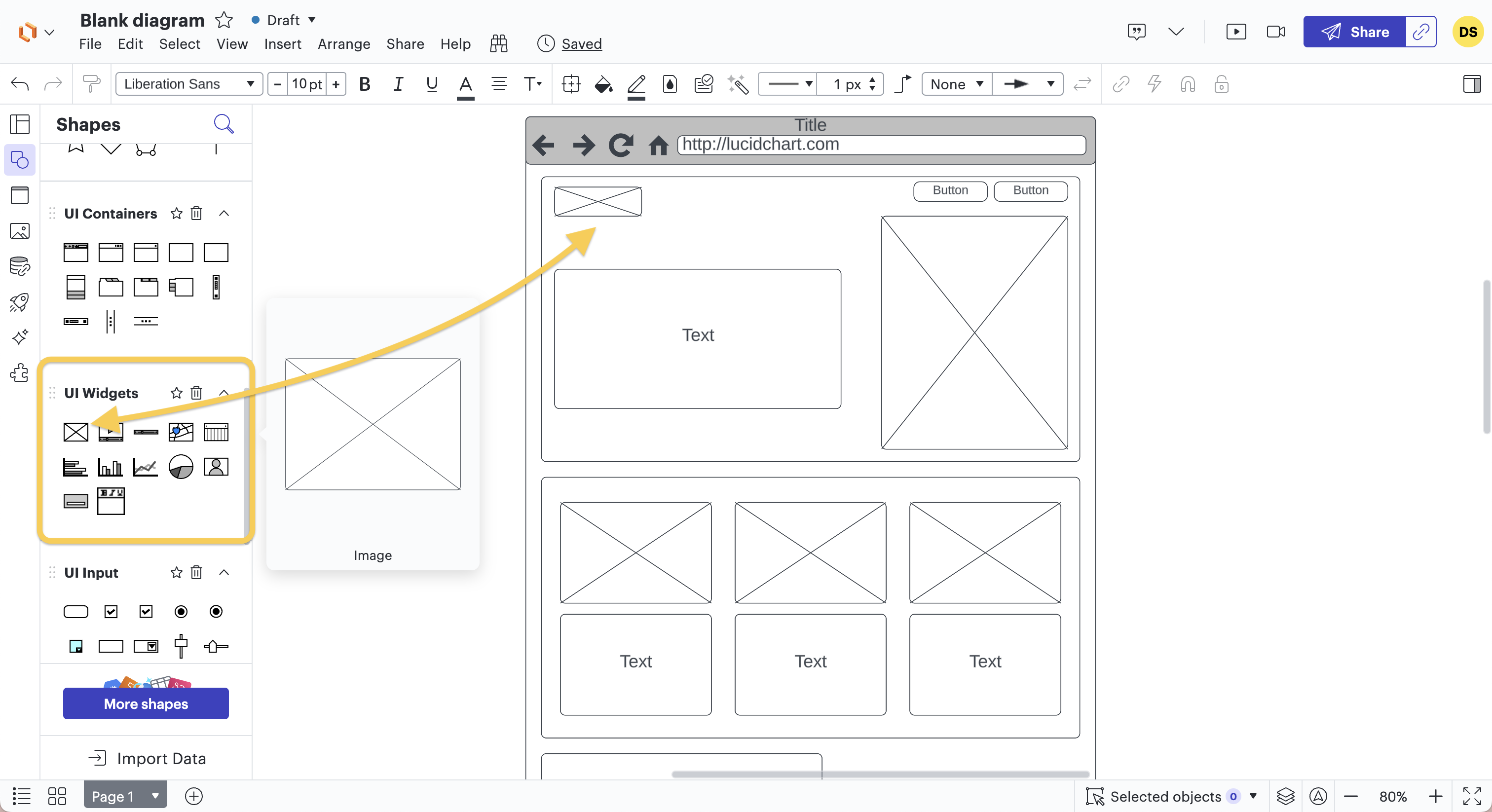
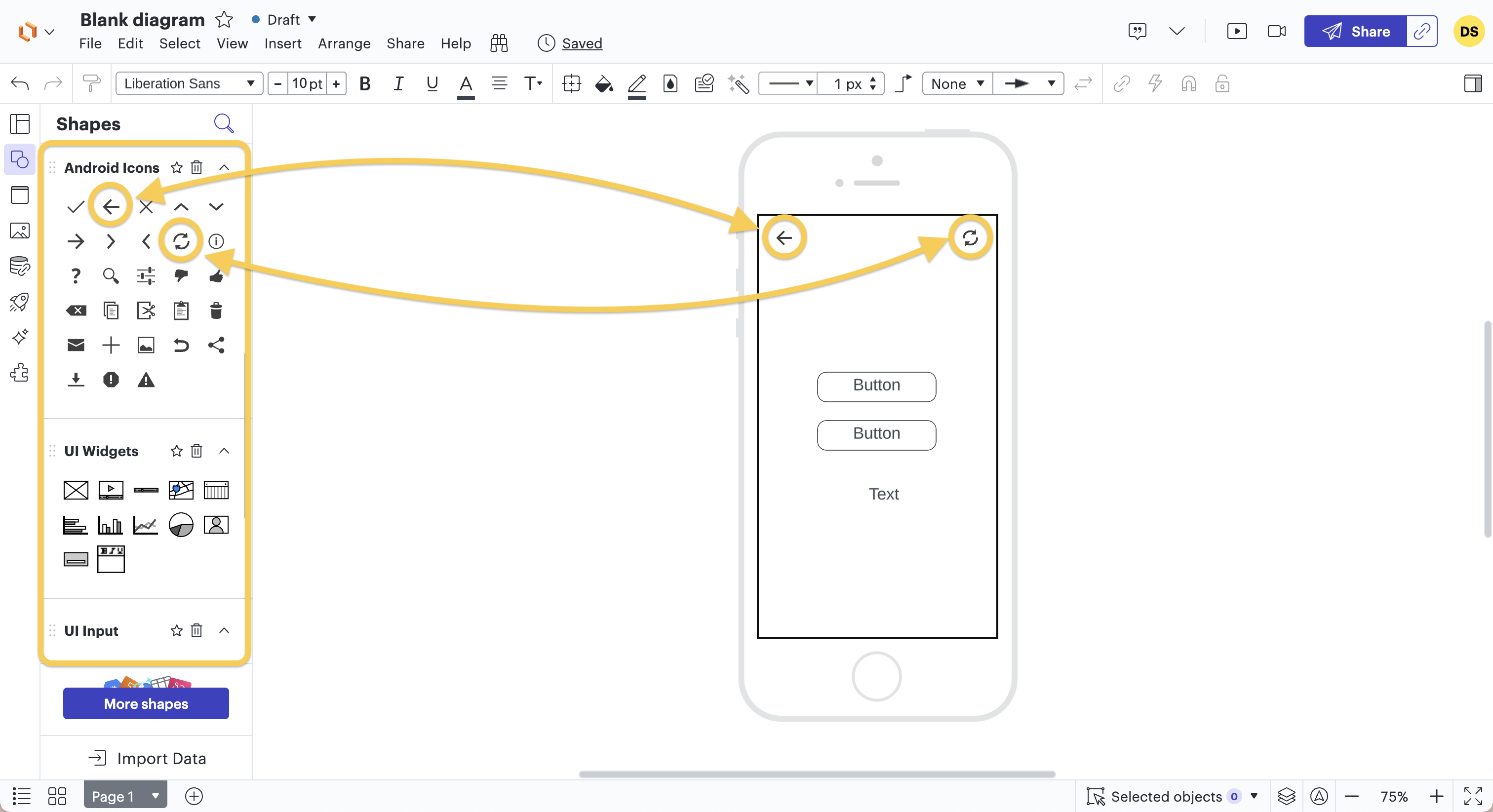
Stap 5: Toevoegen van afbeeldingen, knoppen en tekst
Nu we onze zones en blokken hebben gedefinieerd, kunnen we de locaties toevoegen voor afbeeldingen, foto's, video's, tekst, knoppen, grafieken, enz.
Hiervoor maken we gebruik van alle categorieën van UI-vormen (UI-widgets, UI-invoer, UI-menu's, diverse UI) en kunnen we natuurlijk ook nieuwe categorieën van vormen toevoegen als we niet vinden wat we nodig hebben.
Er zijn ook categorieën van vormen voor IOS, Android, Google, ... die het waard zijn om toe te voegen voor gebruik op mobiel of web, omdat sommige vormen in deze categorieën ook beschikbaar zijn op IOS, Windows of Android.

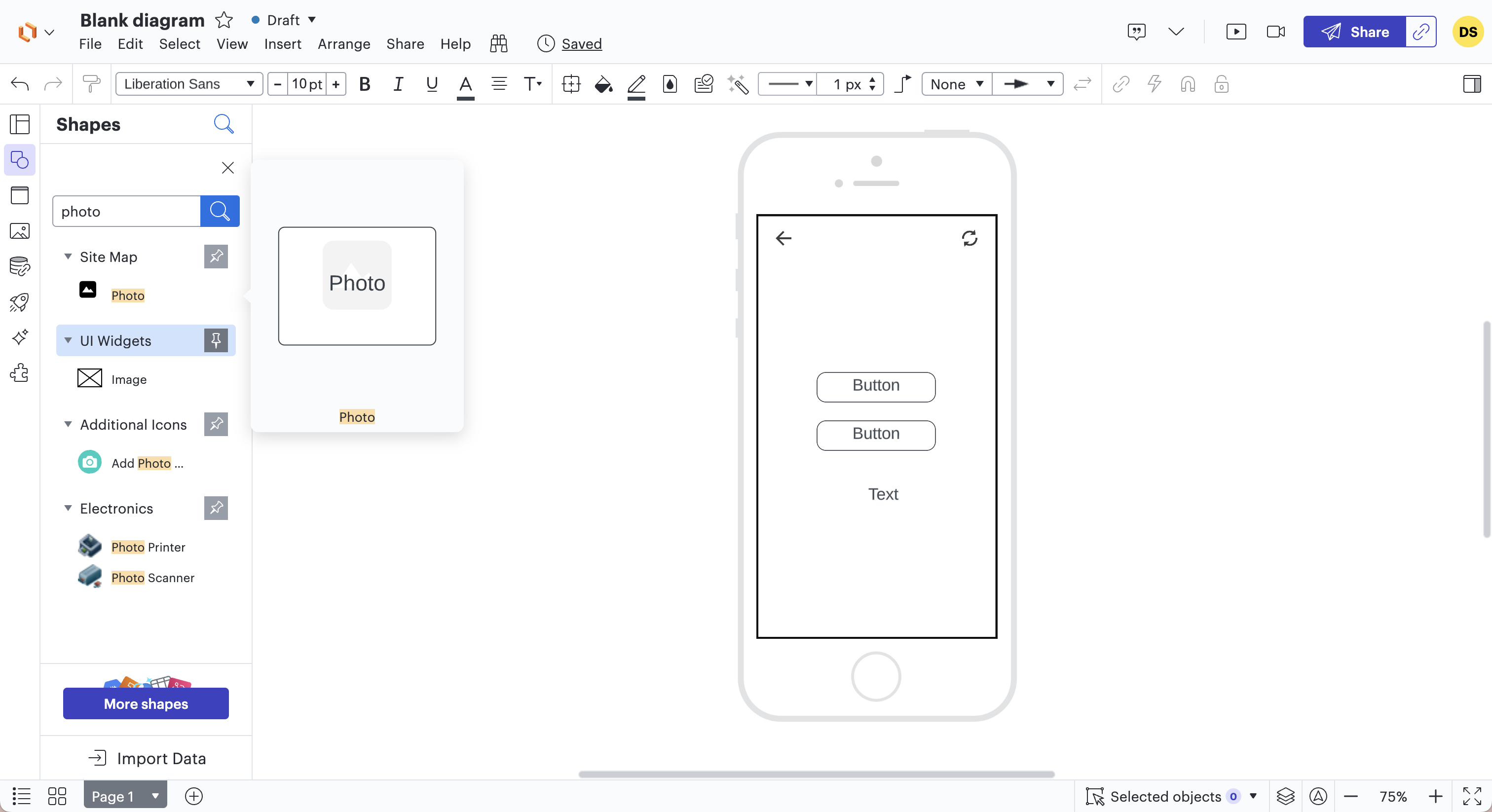
Stap 6: Toevoegen van illustraties - optioneel
Als we verder willen gaan en het wireframe iets realistischer en minder schematisch willen maken, is het mogelijk om ook echte afbeeldingen (logo, pictogram,...) toe te voegen. Het toevoegen van echte afbeeldingen moet echter wel beperkt blijven, zodat onze creatie een wireframe blijft en geen ontwerp wordt.
Het is belangrijk dat de klant begrijpt dat het echt om een schema gaat en dat dit dus kan evolueren. Hetzelfde geldt voor de ontwerper; het is essentieel dat deze zich niet 'gevangen' voelt in het wireframe en dat hij zijn creativiteit alleen maar kan laten inspireren door het wireframe en niet strikt hoeft te volgen.
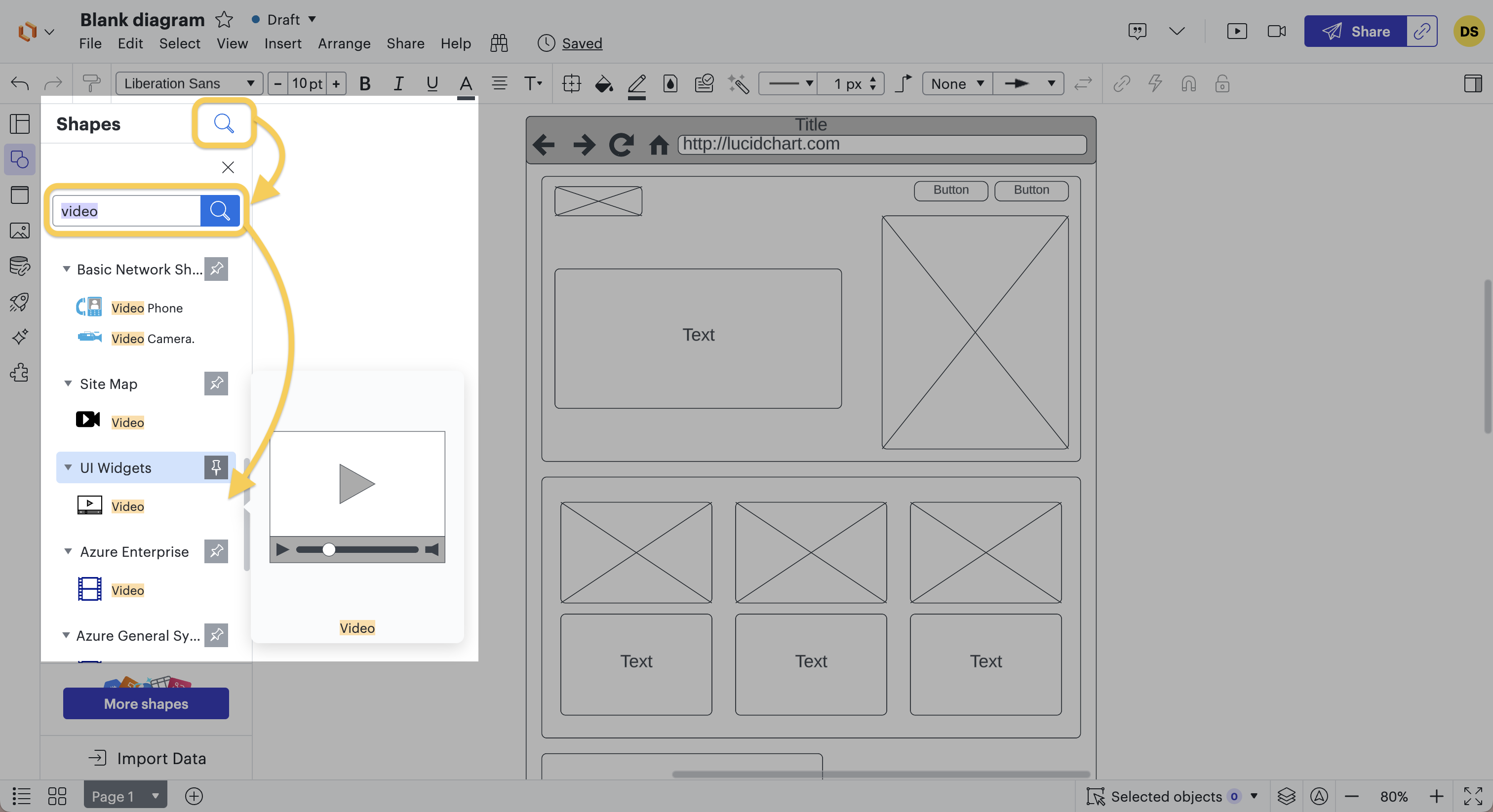
Het is ook mogelijk om te zoeken naar vormen of grafische elementen met behulp van het vergrootglas.

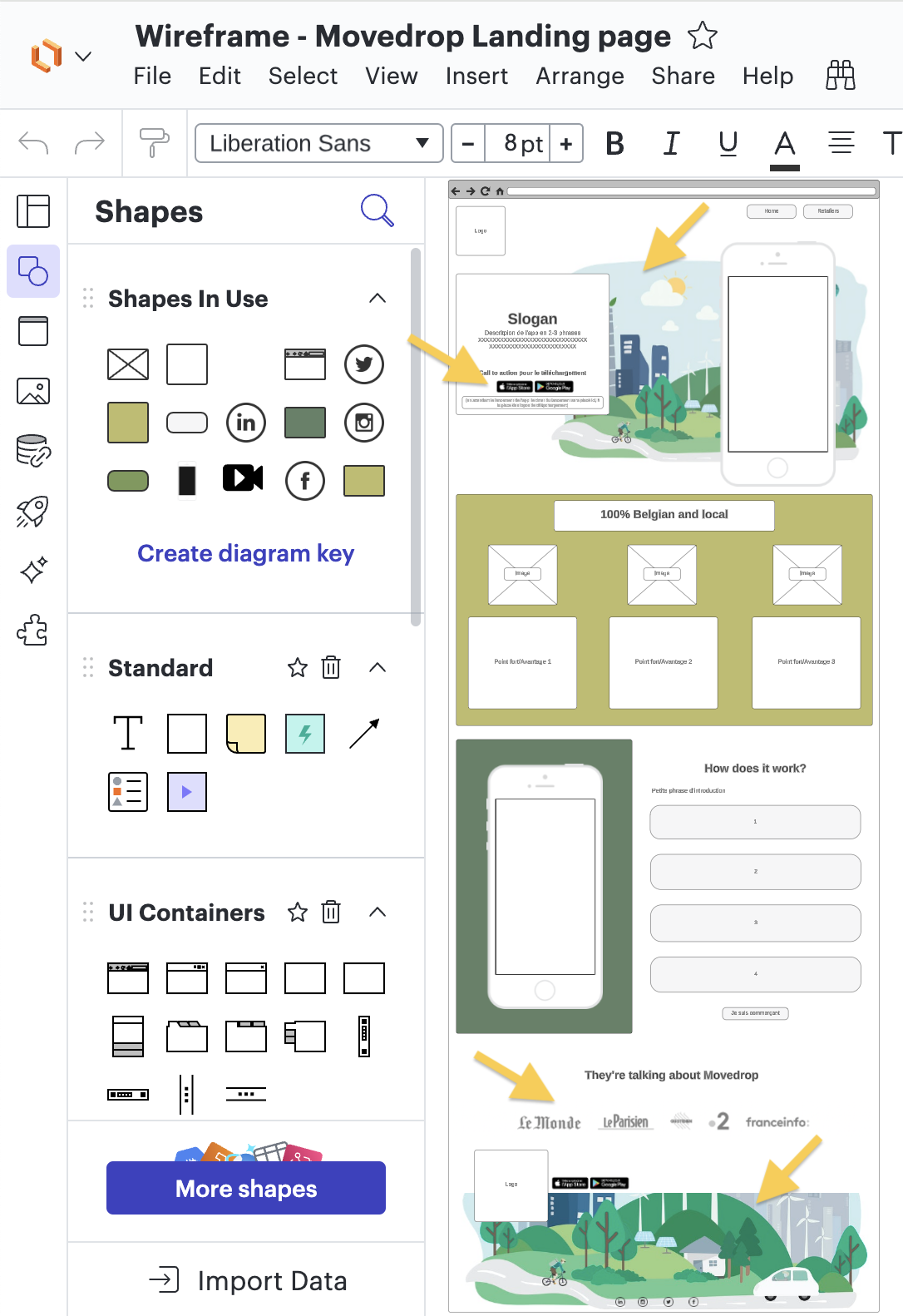
In het geval van Movedrop werd een afbeelding toegevoegd aan de boven- en onderkant van het wireframe om een idee te geven van de sfeer van de website. Logos van media en knoppen voor het downloaden van Apple en Google werden ook toegevoegd om hun functionaliteit te verduidelijken.

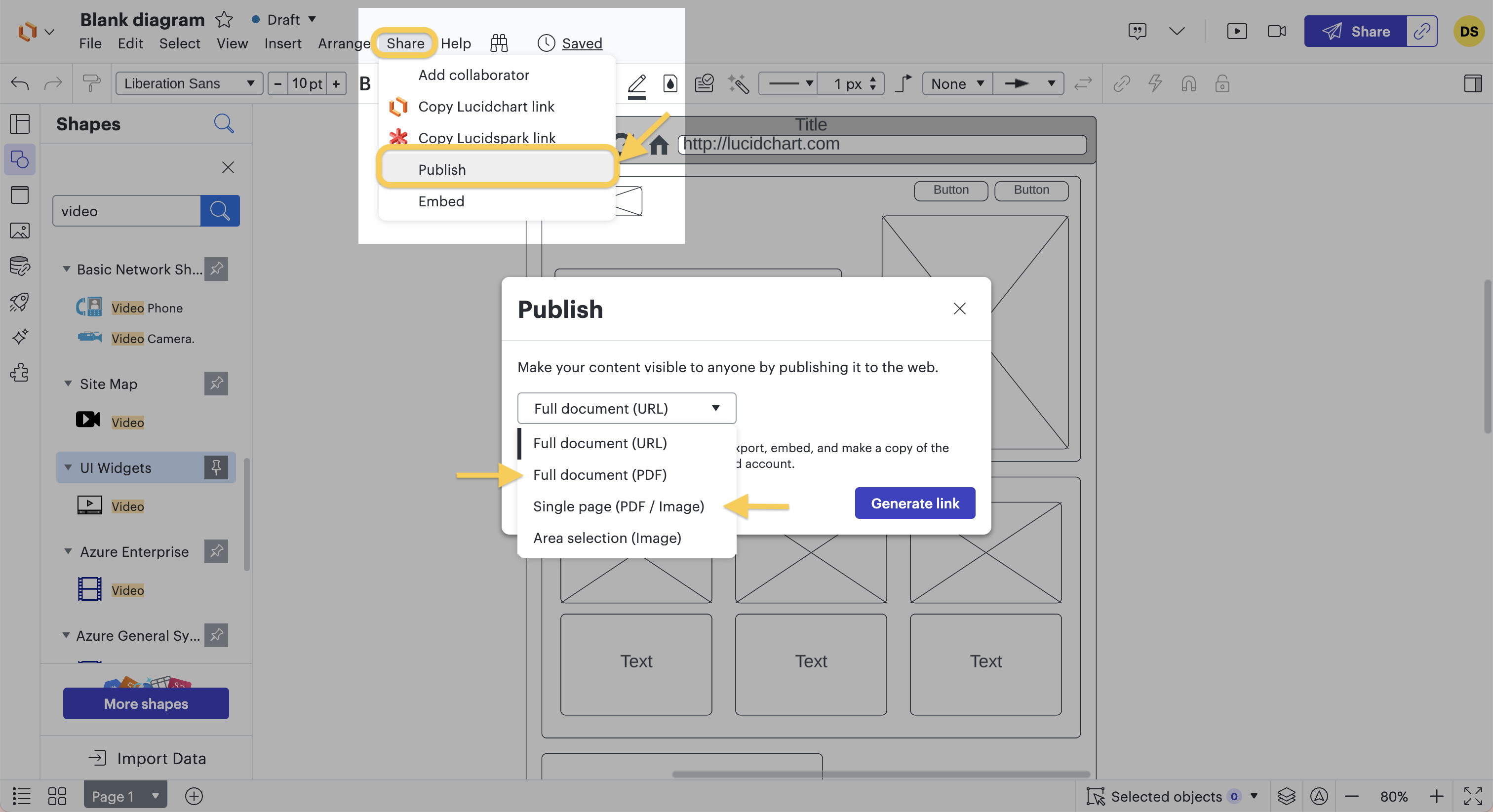
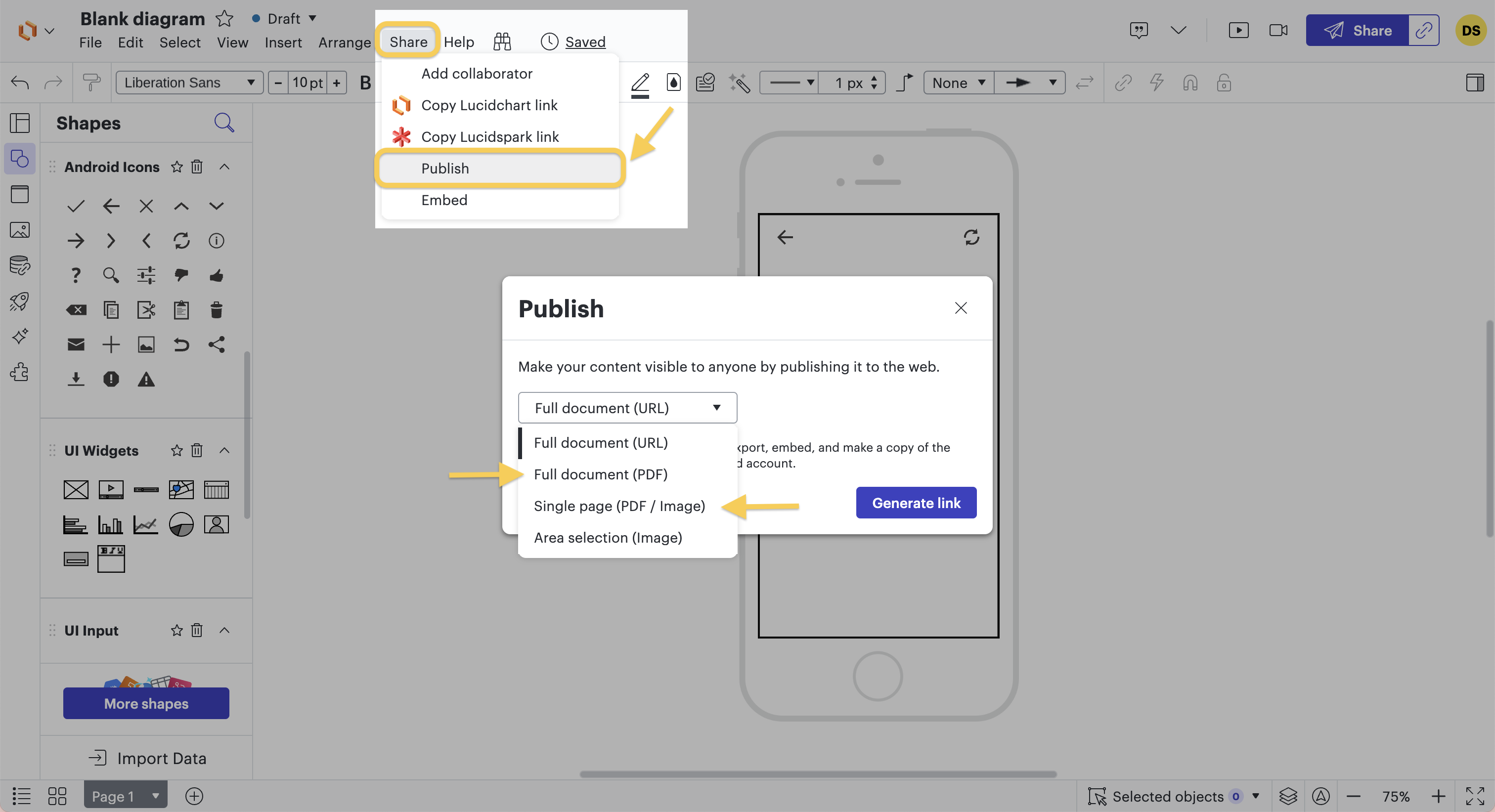
Stap 7: Opslaan en gebruik van het wireframe
Nadat het wireframe klaar is, kunnen we het opslaan en exporteren, zodat het aan de klant kan worden gepresenteerd en vervolgens aan de ontwerper.

Als we het wireframe en het uiteindelijke ontwerp naast elkaar leggen, kunnen we zien dat de ontwerper zich inderdaad heeft laten inspireren door het wireframe voor de constructie van de website. Deze techniek maakt het mogelijk om de ontwerper de algemene informatie te geven die hij nodig heeft voor het ontwerpen van zijn design (het leggen van de fundamenten), terwijl hij tegelijkertijd de mogelijkheid heeft om zijn creativiteit te uiten en buiten het kader van het wireframe te treden.

#6.
Hoe maak je wireframes voor een mobiele applicatie?
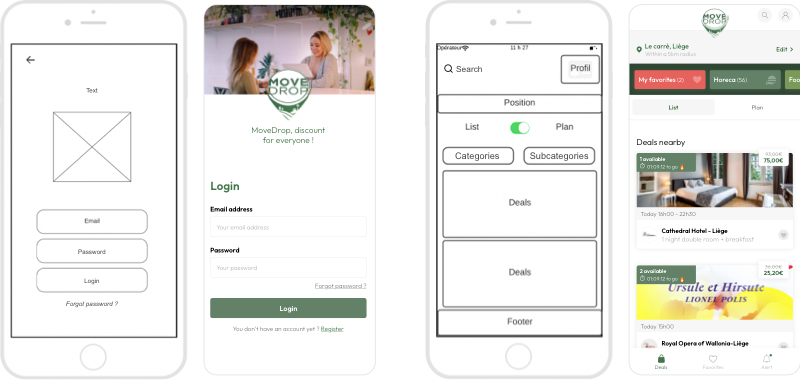
Voor de opbouw van de wireframes van een mobiele applicatie behouden we het project Movedrop, maar dit keer voor de app:
Voor dit project gaan we opnieuw wireframes maken voor de verschillende pagina's van de mobiele applicatie. Deze zullen de klant helpen een beeld te krijgen van hoe de app eruit zal zien en welke informatie hij ons moet verstrekken (teksten, afbeeldingen). Net als bij de wireframes voor de website stellen ze vervolgens de ontwerper in staat een idee te krijgen van het gewenste uiterlijk en de inhoud die in het ontwerp moet worden opgenomen.
1e stap: Creëren van een nieuw project op Lucidchart
Net als voor de website maken we, nadat we zijn ingelogd op ons account, een nieuw document aan. Dit document wordt deze keer het project "Movedrop - Mobiele App". Voor het maken van dit nieuwe wireframe selecteren we een leeg Lucidchart-document.

Stap 2: Voeg de gewenste vormen toe
Eenmaal op ons lege document hebben we al toegang tot een aantal standaardvormen in de linkerbalk, waarmee we ons wireframe kunnen bouwen. Deze vormen zijn echter beperkt en stellen ons niet in staat om een groot aantal elementen op de lege pagina te schetsen.
Daarom voegen we een of meer categorieën van vormen toe aan de vormenbibliotheek.
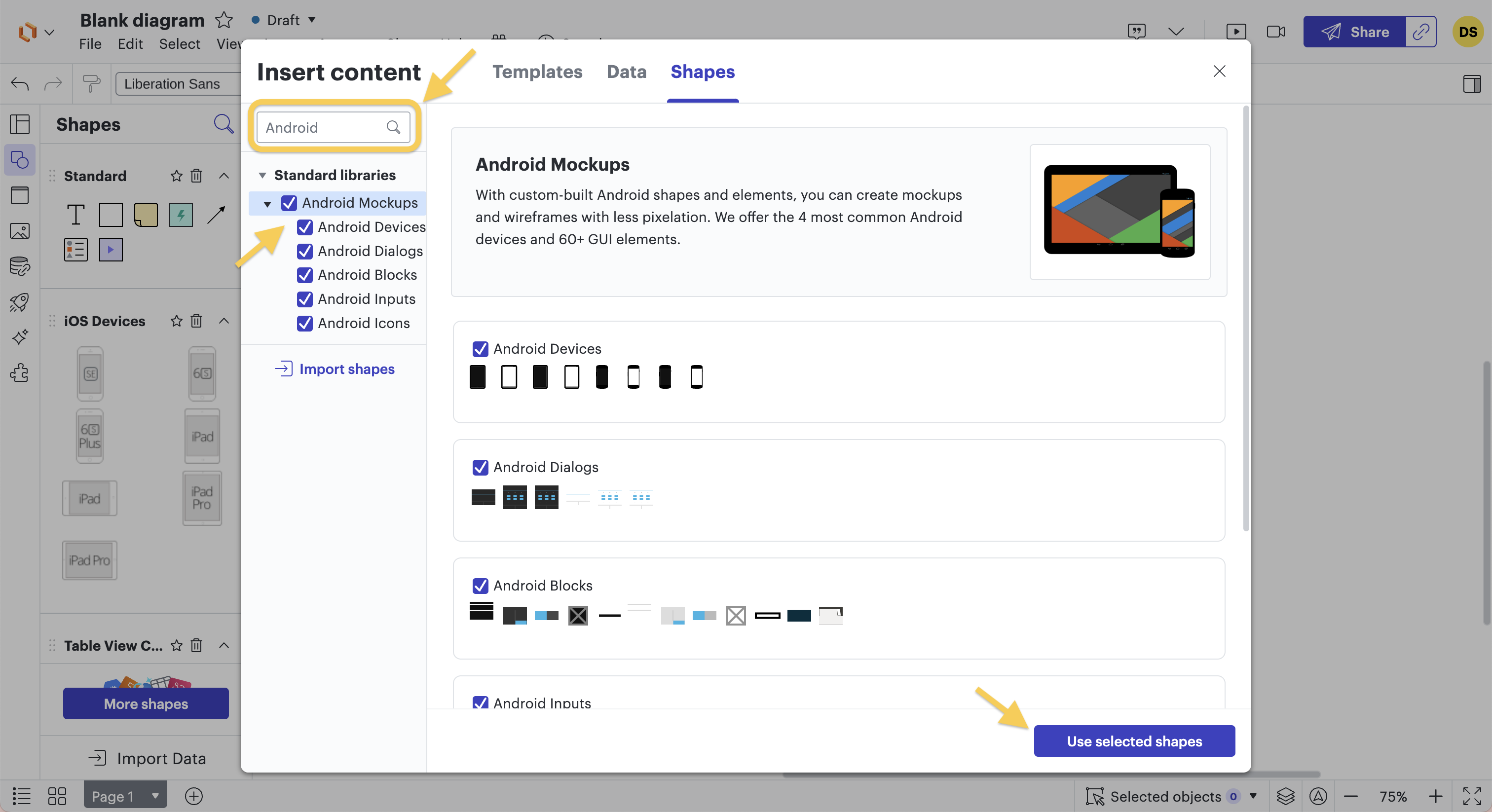
De categorieën die voor ons het nuttigst zijn in het geval van een mobiele toepassing, zijn de categorieën die gekoppeld zijn aan IU, IOS en Android. We zoeken daarom naar deze categorieën en selecteren zelfs de volledige mock-ups om alle categorieën te verkrijgen die zijn gekoppeld aan IU, IOS en Android.

Stap 3: De UI-container kiezen en installeren
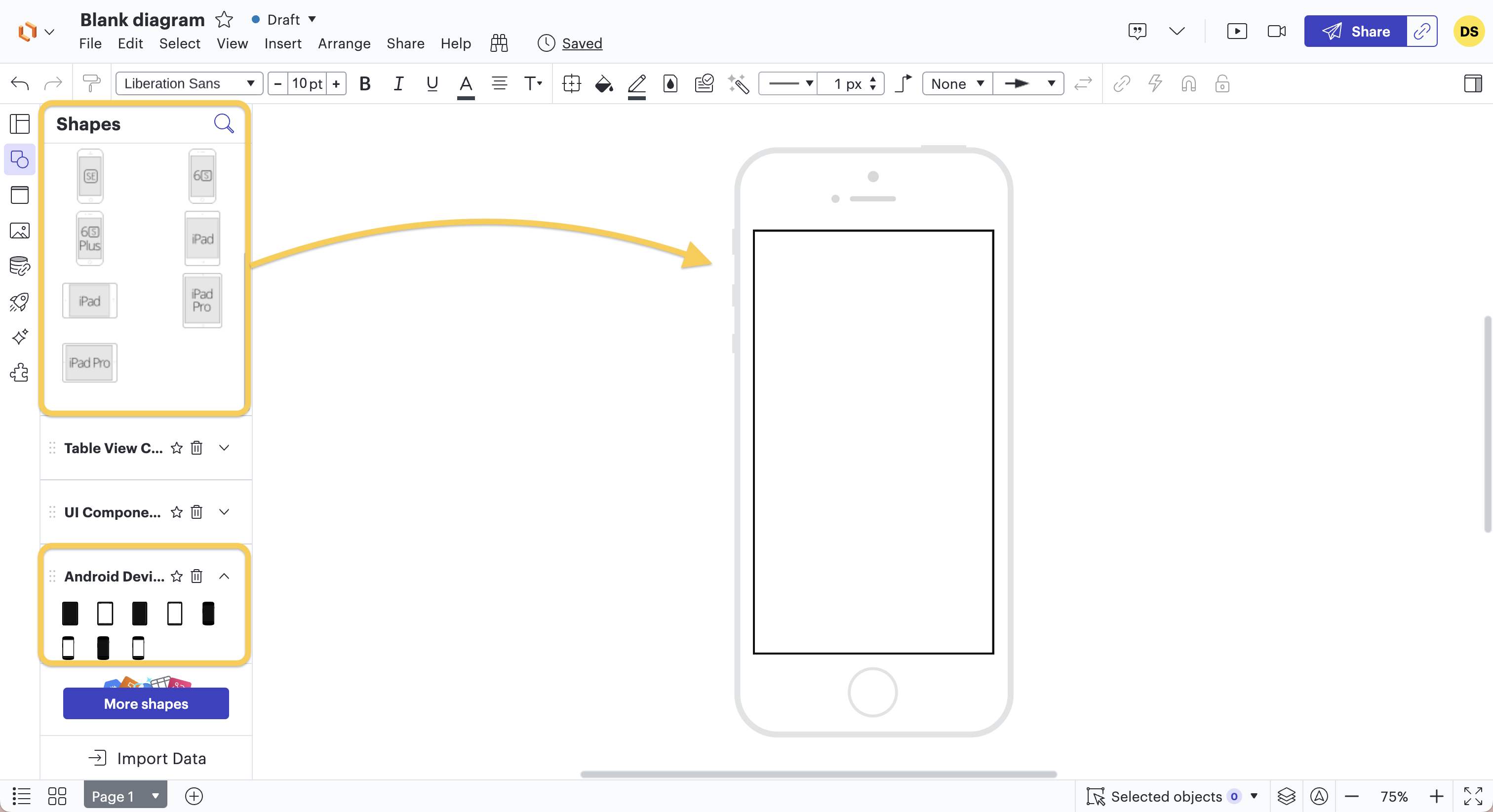
Vervolgens kiezen we het frame voor ons wireframe door de gewenste UI-container te selecteren uit de lijst met vormen.
In ons geval stelt het wireframe een smartphone voor, dus selecteren we de "Iphone 6S" (andere smartphonemodellen zijn ook geschikt).

Stap 4: Afbeeldingen, knoppen en tekst toevoegen
Zodra we het wireframe hebben gemaakt, is het tijd om het te vullen met de gewenste inhoud en functionaliteiten.
Om dit te doen, gebruiken we ook de vormen die ons aan de linkerkant van de pagina ter beschikking staan.
In tegenstelling tot wireframes voor een website gebruiken we niet noodzakelijk contentzones of -blokken. Het mobiele scherm is veel kleiner dan dat van een computer, dus het is belangrijk om direct ter zake te komen en het scherm en de informatie erop te vereenvoudigen.
Soms is het zelfs beter om schermen toe te voegen om ze lichter te maken (voor een registratie kunnen we bijvoorbeeld een 1e scherm maken met persoonlijke informatie, een 2e met inschrijvingsvoorstellen en een 3e met registratievalidatie. De codering is soepeler, minder druk en de gebruiker krijgt een betere ervaring).
Bovendien is het gebruik van een mobiele applicatie anders dan het gebruik van een website. Het is vaker terugkerend, dus de klantervaring moet worden geoptimaliseerd. De interface moet gebruiksvriendelijker en eenvoudiger zijn (één scherm = één soort informatie).
We kunnen daarom direct locaties toevoegen voor afbeeldingen, foto's, video's, tekst, knoppen, grafieken, enz.
Hiervoor gebruiken we alle vormcategorieën van IU, IOS en Android (Widgets, Input, Menu's, Componenten, Pictogrammen, Diverse) en kunnen we natuurlijk nieuwe vormcategorieën toevoegen als we niet vinden wat we nodig hebben.

Stap 5: Toevoeging van illustraties - optioneel
Als we verder willen gaan en de wireframe wat realistischer en minder schematisch willen maken, is het mogelijk om ook echte afbeeldingen toe te voegen (logo, pictogram, enz.). Het toevoegen van echte afbeeldingen moet echter beperkt blijven, zodat onze creatie een wireframe blijft en geen ontwerp wordt.
Het is belangrijk dat de klant begrijpt dat het echt om een schema gaat en dat dit dus kan evolueren. Hetzelfde geldt voor de ontwerper; het is essentieel dat deze zich niet "gevangen" voelt in het wireframe en dat hij zijn creativiteit alleen kan laten inspireren door het wireframe en niet gebonden is aan strikte regels.
Het is ook mogelijk om te zoeken naar vormen of grafische elementen met behulp van het vergrootglas.
In het geval van Movedrop gebruiken we geen extra illustraties, omdat de schermen eenvoudig zijn en het nut van de elementen niet hoeft te worden gespecificeerd.

Stap 6: Het wireframe opslaan en gebruiken
Als ons wireframe klaar is, kunnen we het opslaan en exporteren zodat het aan de klant en vervolgens aan de ontwerper kan worden gepresenteerd.

Als we het wireframe en het uiteindelijke ontwerp naast elkaar leggen, zien we dat de ontwerper zich inderdaad heeft laten inspireren door het wireframe om de applicatie te bouwen. Net als bij de website biedt deze techniek om wireframes te maken de ontwerper de algemene informatie die hij nodig heeft om zijn ontwerp te maken (de basis leggen), terwijl hij hem de mogelijkheid geeft om zijn creativiteit te uiten en verder te gaan dan het kader dat door het wireframe is vastgesteld.

#7.
Ons advies
Als het de eerste keer is dat u wireframes maakt en u geen ontwerper in uw team heeft, raden we aan om iemand in te schakelen met ervaring in het type oplossing dat u wilt ontwikkelen.
Een mobiele applicatie heeft immers andere specificaties dan een webapplicatie of een beheersoftware. Controleer of het bedrijf dat u benadert al aan soortgelijke projecten heeft gewerkt.
Zelfs als u met professionals samenwerkt, aarzel dan niet om enkele schetsen te maken van uw toekomstige digitale oplossing. Deze schetsen zullen het team helpen uw verwachtingen beter te begrijpen.
Als u vragen heeft, laat dan een opmerking achter en we zullen uw vraag zo snel mogelijk beantwoorden. Het is ook mogelijk om rechtstreeks contact met ons op te nemen.
Heb je een vraag, een project om te ontwikkelen?Twijfel niet langer en neem contact met ons op!